If you go the PartyKit homepage right now, you may be lucky enough to see it dancing with cursors.
(Or maybe it doesn’t do that anymore! For me, “right now” is September 2023.)
It’s a trope but I love multiplayer cursors. The web should feel more alive! And when you see other people’s real-time cursors, you get a sense of presence.
The pattern itself is a Voronoi diagram.
To make a Voronoi diagram (Wikipedia), you take a point (a cursor in this case) and look for its nearest neighbour. Then you draw a line, crossways, at the midpoint between them. Rinse and repeat for all points and all neighbours. That gives you a set of cells: small cells for points with many nearby neighbours, large cells when a point has plenty of space. Colour the cells as you want.
And this is what that is, only interactive. I find myself playing with other people’s cursors, seeing how the cell boundary changes between us — and sometimes you find someone who dances back.
Actually, this does happen! Check out this exchange I happened across on X/Twitter:

Happy serendipity!
Diving into the code
Here’s a standalone demo. And here’s the code on GitHub.
The PartyKit server receives all the cursor coordinates and re-broadcasts them to all other clients connected to the room. (Actually it’s not absolute coordinates. They’re scaled in proportion to the screen.) The server code is pretty brief, but note three things:
- we’ve opted into hibernation (docs) which means the server can handle thousands of connections simultaneously. The bottleneck is the frequency of cursor updates from the clients: really those should be debounced, and the updates batched up so they’re not broadcast so often.
- country flags! In
onConnectwe’re looking at therequestobject and pulling out some Cloudflare-specific data. In particular, we’re grabbing the connection’s location (to a country resolution) and using an attachment to save it on the websocket object for later display. That’s how the flags appear. - finally, a cursor carries its type with it:
mouseortouch. Touches on a smartphone screen are ephemeral — the cursor only shows up while the user is touching their phone, and the client displays it as a hand not a pointer.
The Voronoi pattern itself is drawn with the data visualisation library D3.
D3 comes with a package to compute Voronoi diagrams.
You can see the Voronoi integration itself here. It’s part of the client-side app.
It’s pretty neat to be able to flow messages from usePartySocket into a live, programmatic SVG. This sketch is just a toy, but given D3 is a data visualisation language, I do wonder what other real time sources could be similarly plugged in.
Cursors, cursors, cursors
Like I said, I can’t get enough of cursors. (Which don’t translate well to smartphones or future spatial computing, sure, but we’ll cross that bridge when we come to it.)

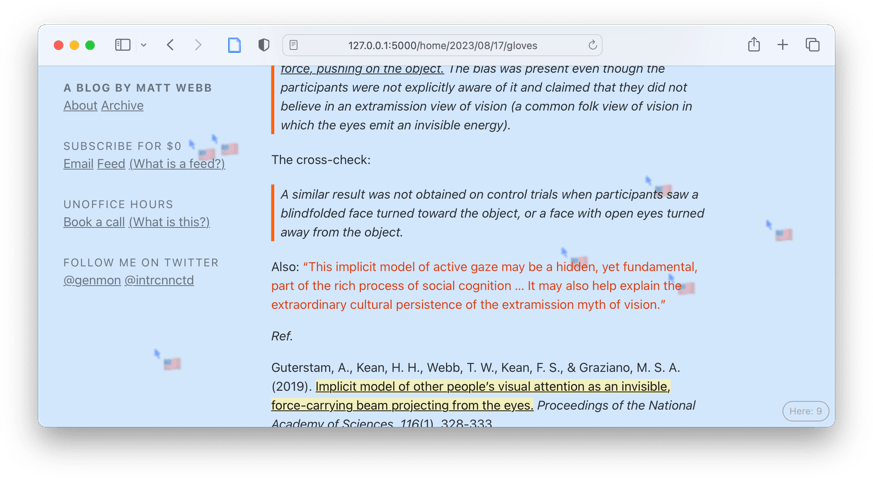
On my blog, for example, I show real-time multiplayer cursors on every page, but blurred slightly as if beyond frosted glass. For vibes.
And I too have had that serendipitious experience of dancing cursors with a stranger!
But all of that is a story for another day.