Look, some days you want to do your work with a browser window open to a waterhole in the Namib Desert.
I saw a giraffe earlier!
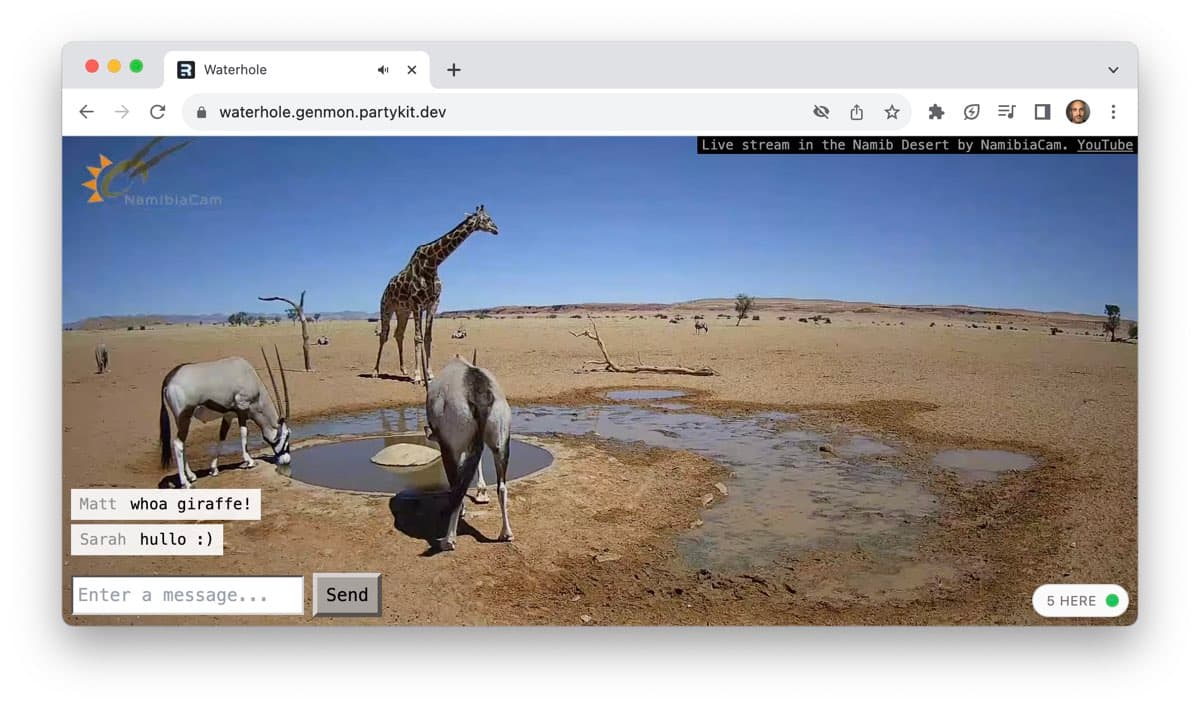
Come hang out at the waterhole.

The source is this YouTube live stream by NamibiaCam (YouTube). I often have it playing in the background while I’m at my desk.
It’s good vibes. I live in London so the timezones roughly match up (Namibia is GMT+2). When it’s light here, it’s light there — you’re going to catch some gemsbok having a drink, sometimes some warthog, maybe a couple ostriches. When it’s dark here, it’s dark there. NamibiaCam has a night vision camera set up; a friend saw a pack of wild dogs late one evening.
There’s something about the ambient sound too? You can hear the wind! There’s a zebra whinnying right this second!

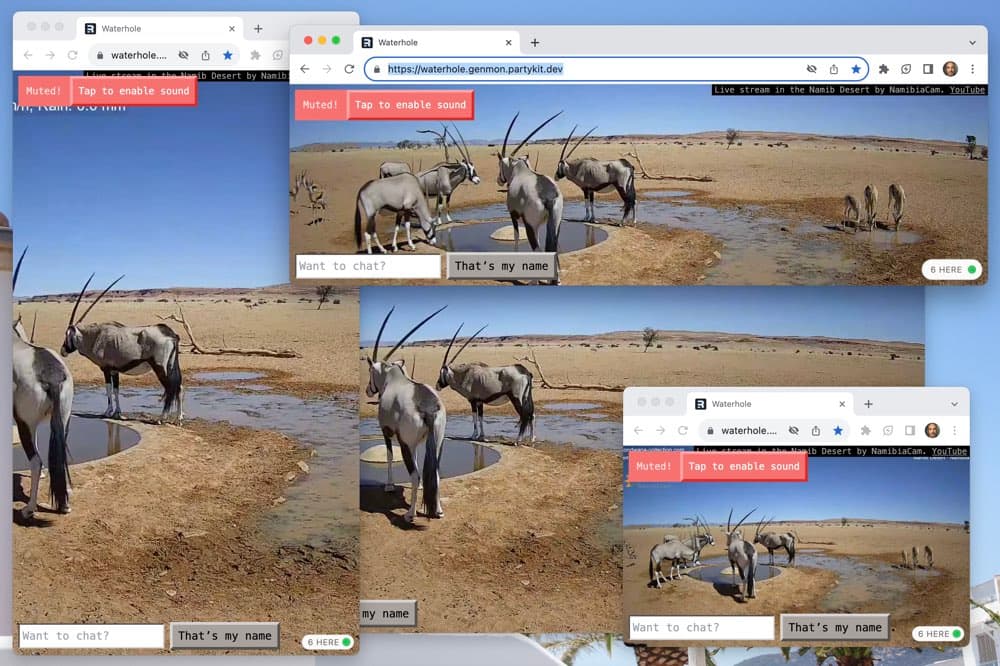
But! YouTube itself looks and feels like a website. It feels more like a portal to another place when the live stream is full bleed. Look at the way the video covers the viewport as the browser changes size. Pretty sweet if I say so myself.
And, togetherness. Ephemeral chat slowly ticks away. Messages aren’t retained, only shared in real time. It’s enough to give a sense of presence.
(The “6 here” badge in the bottom right is something I drop into many of my PartyKit projects as a quick check that that websocket is live.)
PartyKit x Remix
This single-serving website is hosted entirely on PartyKit. Look at the URL: waterhole.genmon.partykit.dev.
The site is built with Remix, a full stack web framework for React apps.
To get going, I used PartyKit’s Remix starter kit. That gave me a template, then I added my own code and deployed. Done! PartyKit handles the multiplayer aspect (the chat) and also serves up the assets.
There is something… lightweight? …quick? …empowering? about being able to go from idea to deployed like this. So few moving parts.
Here’s the code
The code is open. See: sketch-waterhole on GitHub.
Please feel free to fork and modify. Everyone has their own fave waterhole for hanging out. (lofi hip hop radio used to be my go-to.)
Behind the scenes you’ll see we’re using react-player. This is a React component that wraps the YouTube player and others, and it provides a lot of control that isn’t being used here. So, for example, it would be pretty easy to make a shared jukebox, by using PartyKit to sync playback state and the video URL between all clients. A project for another day!